Design Needs
Client Requirements
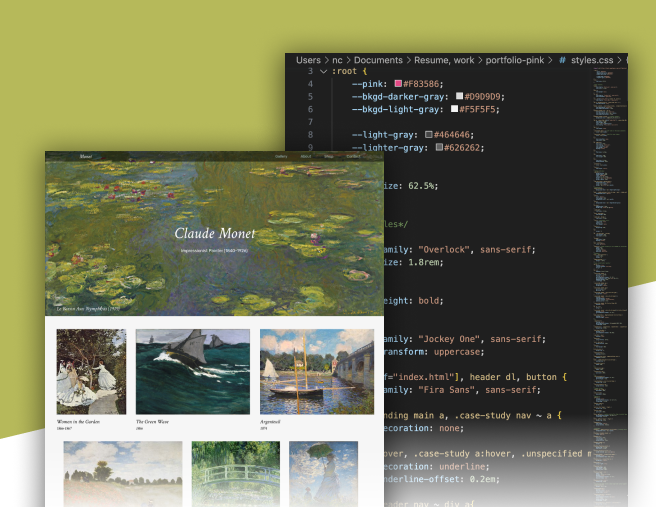
In order to deliver a worthy product, I needed to deliver the client's requirements of a complete, professional looking 1-page site with 3 working features: a light/dark mode toggle, a contact form with validation, and a product display and shopping card with a cost calculator.
Audience
User Needs
With 2 target audiences in mind–existing fans and potential fans–I came up with a brief profile of needs for each group. Existing fans would visit to see new artwork and buy merch, while potential fans would want to learn more about the artist and see more of their work.
User Journey
The design should take users through a journey, slowly warming visitors up to the painter before arriving at the shopping section. Users would be wowed by the artwork, empathize with the painter through the bio, and are finally led to the online shop.
Design
Visual Concept
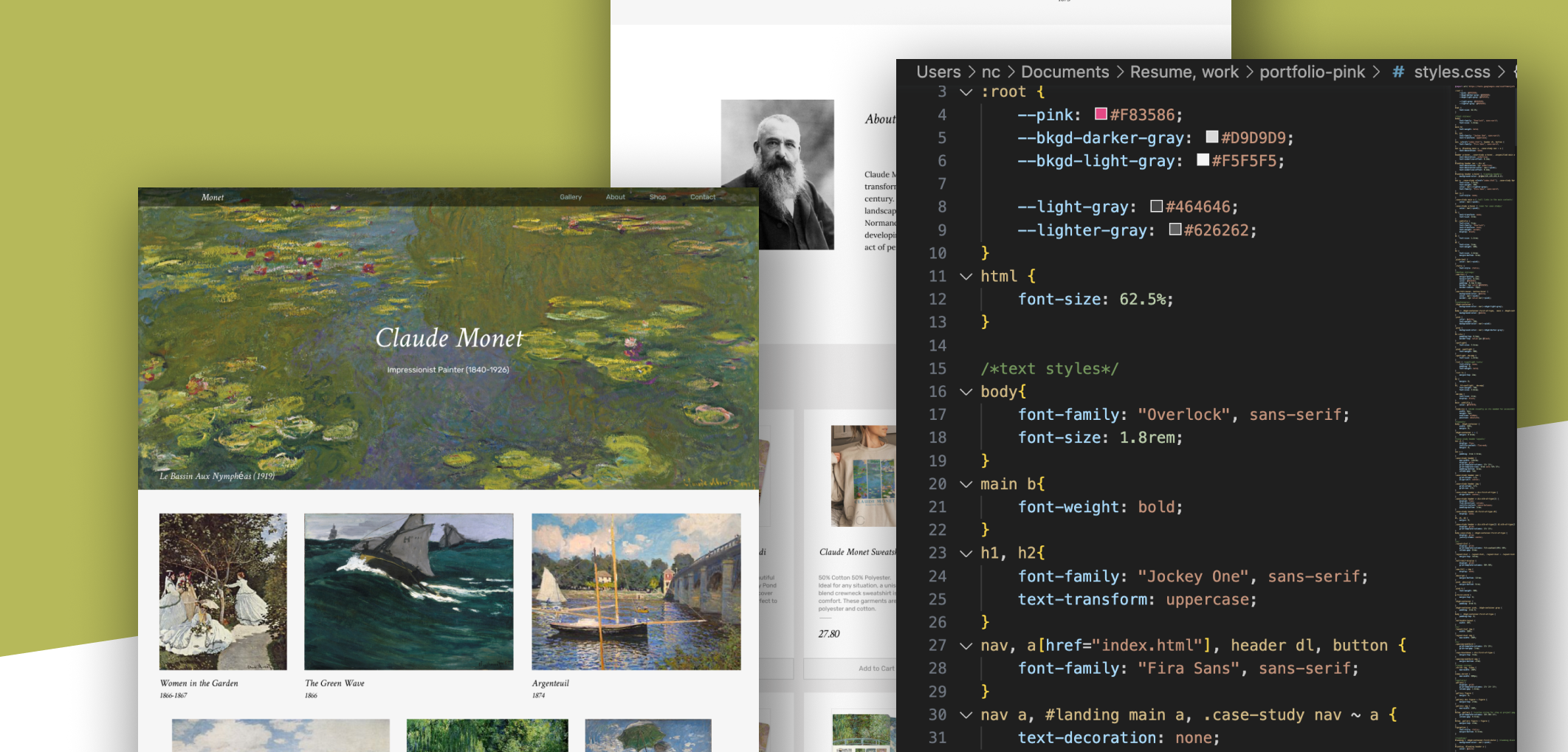
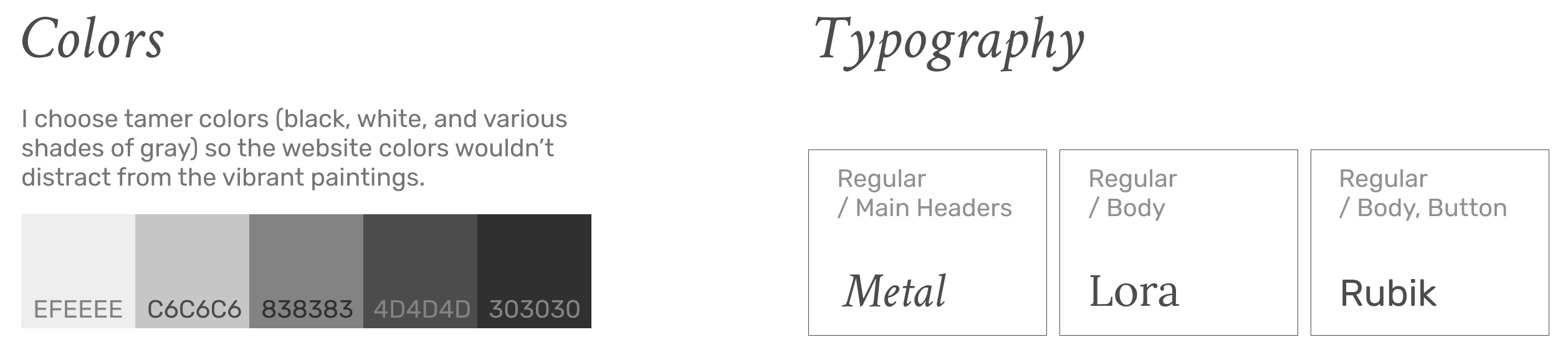
To flatter the vibrance of Monet’s paintings, I created an understated grayscale color palette. To match the warm elegance of Monet’s paintings, I picked two rounded serif typefaces, paired with a friendly sans-serif typeface.

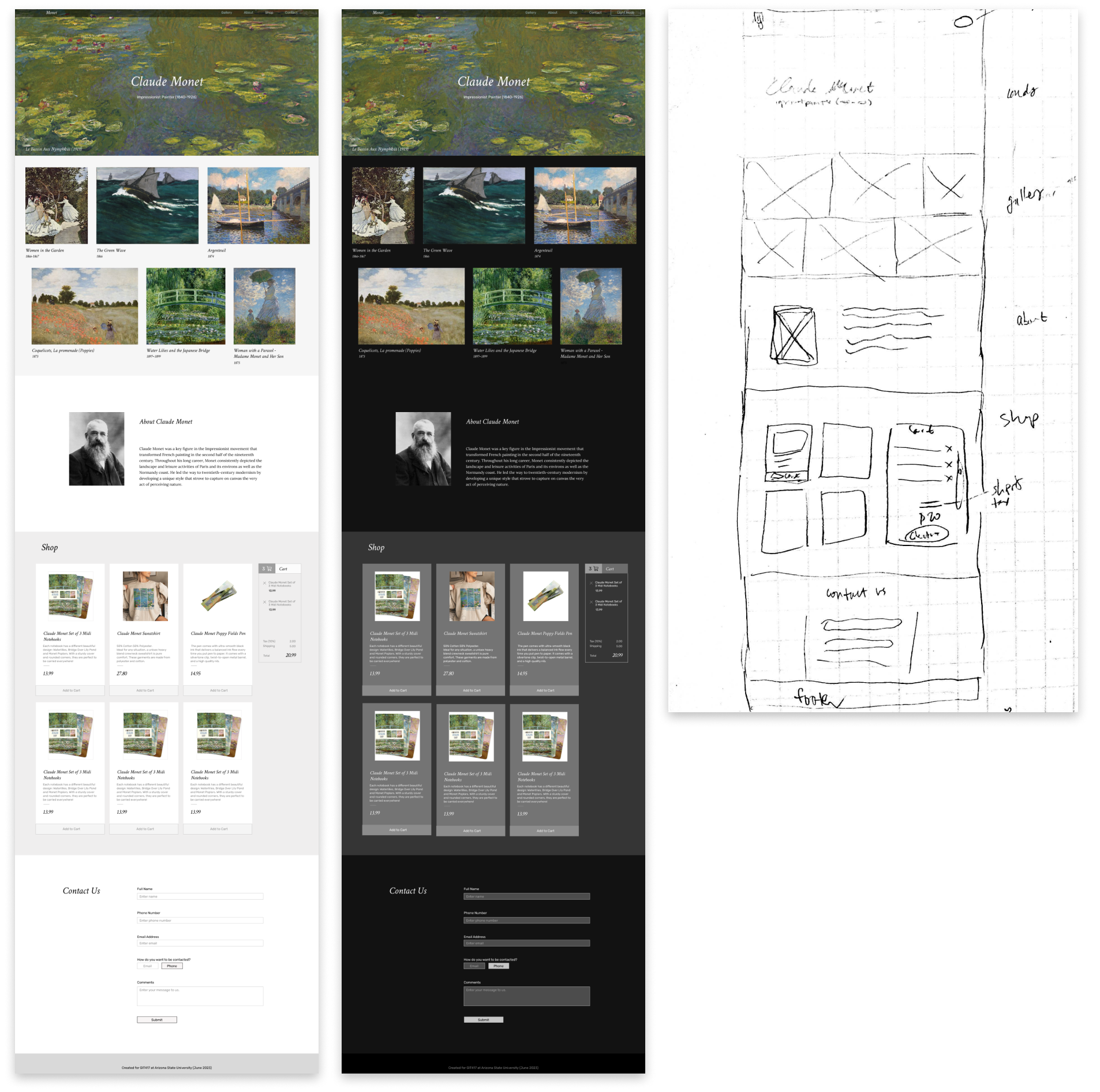
Wireframes + Mockups

Coding
Planning, HTML, and CSS
Sketching out the HTML structure against the visual design of the site was helpful in avoiding roadblocks in CSS. The HTML also required consideration for screen readers and semantics. This planning stage helped me code the HTML and CSS with no issues.
Javascript
Splitting each feature into helper functions when necessary, and with lots of testing and tweaking, I wrote the JavaScript. Then, I doubled back to complete the CSS for dark mode and implement the toggle feature to successfully complete the project and fulfil all client requirements.